IQmetrix Design System
A set of standards that manage design at scale by reducing redundancy while creating a shared language and visual consistency across different channels and platforms
ROLE
UX / UI Designer
COMPANY
IQmetrix
TYPE
Internal resource for web & mobile
SHIPPED
Dec 2022 (1 year project)
RESPONSIBILITIES
-
Design System POC
-
UX Design
-
Visual Design
-
Documentation
-
Usability testing
TOOLS

Azure
DevOps

Colorbox
Storybook

Figma

Github

Problems Found
-
Narrow scope
-
Conflicting guidelines and direction
-
Duplication of common components and styles
-
Inconsistencies across all IQmetrix products
-
Siloed teams working with disjointed communication
-
Inaccessibility
Project Goals
Iterate and build upon the existing IQmetrix Design System, broaden the scope, and create scalability. Connect global teams on a common and inclusive design language foundation and enable them to construct engaging product experiences.

Background & Baseline
The Original Design System
A basic website for the Design System had been designed by a previous Designer and built by a three person Front-End Development Team in a GitHub repo. Implementation and deployment documentation were added to the Web Development side of the system for the Engineers to utilize. Separately, Design had their own area to add their own documentation for foundations, components, guidelines, styles, etc. Navigation was a top horizontal list which opened a left side vertical list.




The original Design System
Team
The original Design System began with a solid team, with me being the owner of visual design. But when we lost a few key players during the time of the pandemic, we were left with the bare minimum.

User Interviews
I began my research by interviewing the users the original Design System, even sporadicly. I spoke with 5 Designers, 5 Engineers and 5 PO's and asked for their pros and cons, what they use it for and how.
Cons
-
Very confused about navigation
-
Too many "sources of truth"
-
Untrustworthy as all designers and developers had different outcomes, inconsistent already
-
Documentation feels incomplete
-
Could use more visuals
Pros
-
Component Usage Guidelines were very helpful
Use Cases
-
Creating Wireframes and Hi-fi Mocks
-
Developing the handoff
-
Quality assurance
-
Reviewing user flows
-
Writing stories
-
Answering developer questions
-
Communicating with clients and CX
-
Team processes
Design System Resources
-
Storybook
-
Design docs for developers
-
Design docs for design
-
Figma mocks
-
AntD docs
-
Front-end packages repo
KPI's
To understand the success of the Design System (impact cost, efficiency, usability, accessibility, workflows, and design handoff), it's important to have a good understanding of the baseline before work is started. I sat down with a Designer and a Front-End Developer separately and I watched and timed several of their process to complete their task.
In particular I measured the following at a rate out of 10:
-
Team efficiencies
-
Number of components
-
Speed to market
-
Effect on code
-
NPS
4
5
6
2
4
24
Average of 4.2
My Approach

Formulate a team
Who fills these roles (Lead,UX, Visual, FED)?
What was expected of them

Determine Deliverables
& Estimated Roadmap
Create meeting cadence, the order of what needs to be done and how long might things take to do

Build Foundations
Hold team workshops to determine guiding principles and foundations

Audit
Take an inventory of what we have; how is it used, where is it used and what does it look like

Style Guide & UI Kit
Make it scalable, accessible, consistent and delightful

Design System
Determine site architecture, layout and begin adding content
Roadmap
I created a rough roadmap to have an idea of team requirements and estimates on when we'll achieve certain objectives. I met with the team to confirm and align.


Principles & Foundations
Design Principles
Intuitive
When a user sees the product, they know exactly what to do. Intuitive design is invisible. Design is intuitive when users can focus on a task at hand without stopping, even for a second.
Inclusive
Design for life. People, place, and planet
Modular
Modularity allows us to construct and build our digital world quickly and cost effectively. It allows for efficient and effective distribution of labour and resources. It drives competition and innovation in the marketplace. Modularity, is a critical part of life.
Style Principles
Before applying the colours and text, the Design Team and I wanted to ensure we had clear directions on how to utilize them. I created a Miro workshop for the team and I to create style principles. Everyone put their thoughts on sticky notes, we placed them all in a group and began theming into smaller groups. There was then a discussion on what we felt were the biggest priorities and came up with this list.
Heirarchy & functionality over decoration
While we love how colour can make us feel with aesthetically pleasing colours, our main goal is to dictate communication and hierarchy.
Legibility & Accessibility
Our user spectrum are broad and we want to ensure everyone can view and understand how to complete their task. Comply with AA accessibility standards.
Clear Feedback
Colours are used to communicate with our users. An example of this would be to use a darker shade of blue to dictate that the button is being hovered over. Do not use colour alone to dictate success or errors, words and /or icons must accompany this type of feedback.
Clearly Named
Developers and Designers should be able to easily refer to particular colours defined in the system. They are easily understood and memorable. They should also be scalable for future use.
Handpicked Colours over Colour Transformations
Our colour palette avoids colour transformations because they can be troublesome, colours can become inaccessible if dictated by percentages of a base colour. The colours in spectrums have been hand picked to utilize heirarchy and accessibility together.
Limited Tint and Shade Quantity
While the original spectrum of our base colours can serve countless uses in a product, we only plan to use a number of the colours from each spectrum. The less choice designers/developers have to select from, the easier it will be to control what is used where and will allow less errors on which colour was intended
Voice & Tone
I collaborated with The Marketing Team to understand how they used their styles, and what their voice and tone was. They supplied me with media assets, their primary, secondary & tertiary colours, as well as their voice and tone:
Voice & Tone
-
Playful (not immature)
-
Confident (not arrogant, but authoritative)
-
Rebellious (non conventional)
-
Disruptive (not reactive)
Brand Colours
#33CCD5
#626262
#0081CF
#FFFFFF
While product typically does not need to match brand exactly, it was important to create brand familiarity due to the disconnect users were feeling. In these images below, I recognized there are gradients in strong but soothing colours, realism, 3D images, and playfully curved lines and circles.


Marketing media assets & examples

Audit
My Audit Process
-
Discover and create a list of design patterns, components, icons and styles from 4 IQmetrix consumer and client facing products
-
Group similarities
-
Remove unnecessary styles and components, merge the the similar ones
Audit List
I began with taking inventory of all 4 of our products; RQMobile, RQ Desktop, Hub and IQPOS, taking screenshots of our products and listing everything in an Excel Spreadsheet.

Audit 'Merge and Simplify' Outcome
5+
Typefaces
1
Typeface
30+
Font Styles
13
Font Styles
150+
Colours
54
Colours
60+
Components
42
Components

Style Guide
Style Guide Process
-
Discover the rules for colour and typography accessibility
-
Research and understand how to scale styles
-
Create semantic colours
-
Research and understand the best practices for choosing a typeset and fonts
-
Apply findings and create a Figma style guide library
-
Publish library (in Figma) and approve with stakeholders
-
Deliver to Front End Developers to update CSS
Accessibility
I pulled the colours out of the brand styles, created a spectrum of each and began testing for contrast ratios. Results found the brand colours provided did not have enough contrast for placing white or dark grey text on top of them to comply with WCAG 2 AA standards. And so, after utilizing colourbox.io and a lot of testing, I finally found primary, secondary and tertiary colours that were aesthetically pleasing, accessible, and close enough to the brand. I then created tint / shades of those colours for actions like hover, pressed, backgrounds, etc. I made sure to use true colours over percentage transitions in creating the spectrums as that can lose accessibility compliance.

Colour tint/shade spectrum derived from brand colours

New tint/shade spectrum
Colour rules I abided by:
Text rules I abided by:
Scalablitiy
The original colours (for all products) did not have a broad enough spectrum for all of the uses cases I found in the audit and the way they were named did not allow for colours to be added in between any of them. So I utilized a numbered naming system with the possibility to add colours in the future. This also made it easy to create colour tokens as the name easily identified the colour and the shade/tint. IE: blue-500 which is the base colour. Anything higher was darker, anything lower was lighter.

Original colours from one of the products I audited

New scalable naming system
(with text colours that are AA compliant)
Semantic Colours
Finding semantic colours that complemented the brand colours and were accessible took quite a lot testing again. I utilized colourbox.io for help with this and then met with the Design Team for approval, they all agreed they were a great match. Then shades and tints were added according to what was actually going to be used. So this was a smaller spectrum than the main brand colours as they were only used sparingly for alerts and statuses.

Typography
From the audit, I found far too many typefaces and far too many fonts that were not consistent with each other. So I reeled them into one accessible typeface with 8 fonts
Open Sans
Museo
Roboto
Open Sans
Ariel
Helvetica

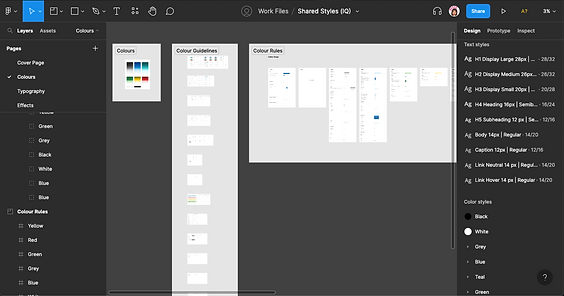
Style Guide Library
I applied all of these styles into one Figma library and published it for testing again with the team. I then created rules, use cases and tokens and documented them all, ready for the Design System. To make the style library scalable to other IQmetrix products, I kept components out of this library. Instead, the style library fed into several component libraries like a web component library and a mobile component library.
Style Guide Outcome

UI Kit
UI Kit Process
-
Research and understand best practices for UI Kits and scalability
-
Build and style components utilizing atomic practices
-
Create variants and toggles for each component
-
Apply Auto Layout for further consistency
-
Publish and test
-
Present to stakeholders
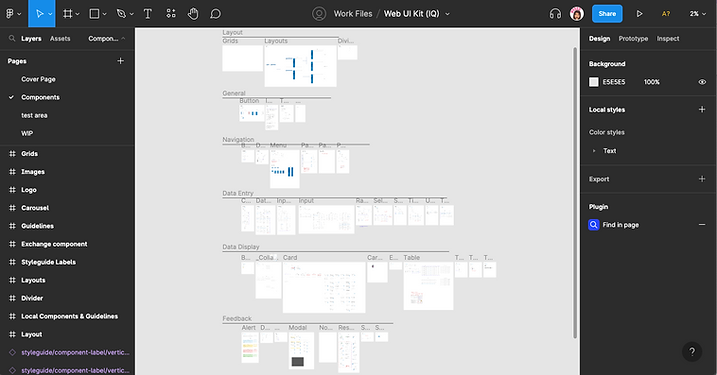
The Original User Interface Kit
At the time I arrived on the Design System project, the UI Kit was in disarray and not incredibly useful. The components weren't built down to the pixel or built atomically, they weren't dynamic and some components weren't created yet. I resolved this by creating a net new UI Kit because starting from the original was more work to go back and change things.
The original UI Kit
Scalability
I downloaded Apple's Human Interface Design Kit and Android's Material Design Kit to compare what their standards were in terms of spacing, sizing, contrasts, etc.
From the audit, I gathered all of the components we needed built, I applied the style guide as an external library and began creating the atoms of the components: buttons, icons, labels, inputs, etc. I created a "master" of each component so that they were scalable to change easily and grow with the company. I then began adding variables, and creating several adjustable properties for each component. I ensured all component names matched the naming convention with the Development Team. I published the library and began testing the components with other Designers.

Complex Components
From there I began building complex components atomically and adding auto layout to each one. Here is an example of a complex component I created combining multiple simple components.

Documentation
Documentation Process
-
Research and understand best practices for design systems and scalability
-
Interview users of the current Design System
-
Competitive analysis
-
Redesign hierarchical navigation
-
Remove outdated / unrelated content
-
Add new content
-
Publish and test
-
Present to stakeholders
-
Ongoing Design System maintenance and updating
Competitive Analysis
I took a look at some other Design Systems that would have similar context to ours. I chose Salesforce Lightning, Shopify Polaris, and SAP Fiori. I took a look at the way they organize their information. While their content was different, it was important to understand the similarities, the hierarchy and what made the most sense for each company in order to prepare our content similarly.



Site Architecture
I hosted a workshop for The Design Team and The Dev Team and we voted on what we all believed to be the best order of site architecture. I supplied them with the categories that they would have to file them under and they placed all of the sub categories into each.

Components
Developers utilized the UI Kit and the components were added into Storybook and a component status list was created. This list was to enable the Design Team to begin writing design guidelines and usage per component and uploading them using Github. We all took on several components, patterns, design decisions, etc. each to split up the work.

Component Guidelines
Writing documentation for each component was time consuming as every one needed to describe visual style, usage, behaviours, and show examples. This took quite a bit of research to ensure we covered everything clearly and concisely. Any inconsistencies could cause problems down the road. Below is one of the components I worked on:

Design System Outcome


Beta testing (Omnichannel)
Conclusion
Pains
-
There were so many inconsistencies prior to me working on this project and it was apparent that many of the Design System decisions were made by the Front-End Development team and the Design Team hadn't been considered. This caused a considerable amount of work to go over and fix, or start again.
-
Many staff left during the pandemic, putting the Design System progress on hold for quite some time. It was difficult to keep track of changes needed during that time, as well as finding the time to get them done on a skeleton crew. We lost all of the Front End Developers.
-
If was difficult to measure any metrics for this project since starting points weren't recorded from the beginning. I began recording KPI's when I started, however, I wasn't able to record the final KPI's before I left the company. While I knew the Design System created a lot of efficiencies, it is hard to prove that in this presentation.
Gains
-
Having this Design System has enabled 7 designers and several cross-functional teams to align their design decisions and engineering decisions across all web based products. It was a huge milestone considering there wasn't anything to begin with.
-
I have built a scalable system that Designers can utilize for several years
-
I learnt an incredible amount of knowledge surrounding Design Systems
If I Could Go Back in Time
-
I would have been more diligent in tracking KPI's on a quarterly cadence instead of just once at the beginning and once at the end
-
Accessibility would not be only applied to styles as there is much more to being AA compliant, and needs to be included in the Design System
-
I would have utilized the grid component as a guide to the size of components to save Designers the extra step to resize
-
I would have worked with the Design Team to established Design System principles
Into the future






.png)
.png)